画像圧縮ツール「Squoosh(スクーシュ)」の使い方(AVIF・WebPにも対応)

Webサイトを運営している方にとっては、表示速度に影響する画像の容量はとても気になるところです。
画像を圧縮すれば容量は小さくなりますが、逆に画質が落ちて見にくくなるので、どの程度まで圧縮すればいいか分かりませんよね。
でも大丈夫です。
「Squoosh(スクーシュ)」を利用すれば
画質の状態を見ながら圧縮でき
JPEGよりも容量の少ない
「AVIF」や「WebP」に変換して保存することもできます。
今回は
画像圧縮ツール「Squoosh(スクーシュ)」を使った
圧縮・保存方法について紹介します。
この記事を読めば
見た目がきれいなまま
画像の容量を小さくすることができるので
記事の表示速度が速くなって
読者に読まれやすいブログへと成長することができますよ。
ぜひ最後までご覧ください。
目次、表示、非表示
画像圧縮ツール「Squoosh(スクーシュ)」とは

「Squoosh(スクーシュ)」は
Googleで開発された画像圧縮ツールです。
画像を開いて
元の画像と画質の違いを
比較しながら圧縮することができるので
自分が納得のいく画質の画像を作ることができます。
また、PNGやJPEG形式だけでなく
画質の劣化が少ないWebPやAVIF形式で
保存することもできる優れモノです。
Squoosh(スクーシュ)はインストールなしにブラウザ上で使用可能

Squoosh(スクーシュ)を利用するには
Webサイト「Squoosh(スクーシュ)」に入り
ブラウザ上で使用することができます。

パソコンにインストールして使用することもできますが
ブラウ上で使用した場合でも、すべての作業をローカルで行うので、プライバシーも守られて安全です。
Squoosh(スクーシュ)をインストールして使いたいときは
Squoosh(スクーシュ)の初期画面の右上の「install」をクリックして利用ください。

Squoosh(スクーシュ)を使った画像の圧縮方法

ここからは画像圧縮ツール「Squoosh(スクーシュ)」の使い方について説明します。
Squoosh(スクーシュ)への画像のアップロード
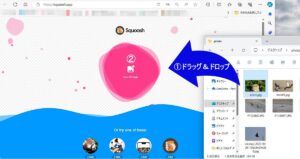
Squoosh(スクーシュ)に圧縮したい画像をアップロードする方法には次の2つがあります。
- 圧縮したい画像を画面にドラッグ&ドロップする
- 真ん中の「+」をクリックして圧縮したい画像を選択する

いずれも、やり方はとても簡単ですね。
今回は
ドラッグ&ドロップで画像をアップロードします。

すると、圧縮したい画像がアップロードされました。
-300x142.jpg)
Squoosh(スクーシュ)での画像処理(圧縮・編集)の方法
Squoosh(スクーシュ)での画像の圧縮や編集方法について説明します。
Squoosh(スクーシュ)に画像をアップロードすると
左側に「元の画像」、右側に「圧縮後」の画像が並びます。
圧縮後の画質を見ながら
自分の好みの画質(圧縮率)を選ぶことができます。
-1-300x142.jpg)
Squoosh(スクーシュ)での圧縮率(画質)の調整
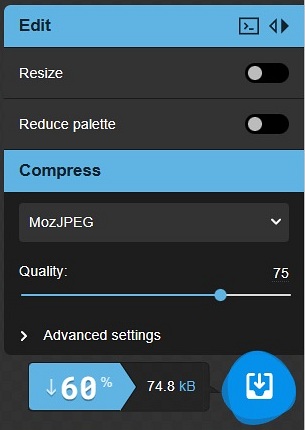
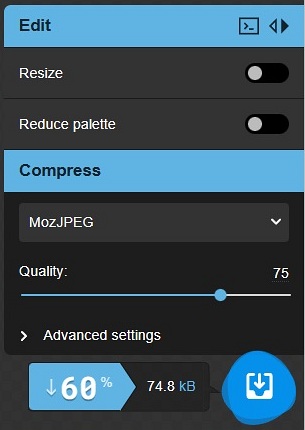
画質は
右下の「Quality(品質)」で調整します。
初めはQualityが75%に設定されていますので、お好みの画質に調整してください。
Quality下のバーを左に移動して画質を下げていくと、画像がどんなに変化していくのか、画面を見ながら確認できます。

この写真は
Qualityを下げる前の元の画像です。
大きさは幅840×高さ472ピクセルで
容量は184KBです。


写真のQualityを50%に下げた画像です。
大きさは元画像と同じですが
見た目は少し鮮やかさがなくぼけた感じになりました。
でも、じっくり見ないと分かりませんし
スマホの画面で見る分には問題ないものと思われます。
容量は47.1KBで、元の画像の25.6%の大きさに縮小することができました。

画像のQualityを10%まで下げた画像です。さすがに画質の劣化が分かります。スマホでも少しぼやけた感じに見えるようになります。容量は13.0KBで
元の画像の7.1%の大きさにまで縮小することができました。

Squoosh(スクーシュ)での画像の編集機能
Squoosh(スクーシュ)には圧縮以外の編集機能もあります。
右下の「Edit(編集)」の下の「Resize」をクリックすると、画像の大きさを変更することができます。
また、「Reduce palette」では、色の数やディザリングをすることもできます。

Squoosh(スクーシュ)を使った画像の保存方法

Squoosh(スクーシュ)でお好みの圧縮画像が決まったら、画像をダウンロードして保存します。
Squoosh(スクーシュ)での圧縮画像の保存形式
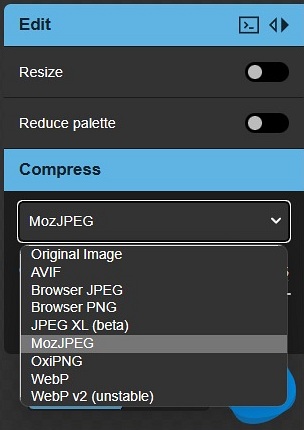
Squoosh(スクーシュ)では、JPEGやPNGのほか、AVIFやWebP形式でも保存することもできます。
はじめに「Compress(圧縮する)」の下の「MozJPEG」をクリックします。
すると、プルダウンメニュが現れるので、お好みの画像ファイル形式を選択します。
JPEG形式で保存する場合は、「MozJPEG」を選択して保存してください。


Quality75%のJPEG画像は容量73KBでしたが、WebPでは69.5KB、AVIFでは42.5KBで、画質も変わりませんでした。
Squoosh(スクーシュ)での圧縮画像の保存方法
保存形式の選択が終われば、画像をダウンロードして保存します。
Squoosh(スクーシュ)画面の右下の「↓」をクリックするとダウンロードが始まり、パソコンの「ダウンロードファイル」に保存されます。
-300x142.jpg)
まとめ:Squoosh(スクーシュ)は画像の圧縮に便利でAVIF・WebP形式にも対応

「Squoosh(スクーシュ)」を使って、画像の圧縮・保存方法を解説しました。
Squoosh(スクーシュ)は、パソコンにインストールしても使用できますが、ブラウザ上で使用しても、すべての作業をローカルで行うので、プライバシーも守られて安全です。
操作も簡単で、実際の圧縮後の画質を見ながら自分の好みにあった圧縮画像ファイルを作ることができます。
Squoosh(スクーシュ)は、画質の劣化が少ないAVIFやWebP形式にも対応していますので、Webサイトで使う画像作成におススメです。
ぜひ一度使って見てください。
最後までご覧いただき、ありがとうございました。











スマホでも利用できるので、とても便利です。