photoscapeX(フォトスケープX)無料版の使い方 図形・文字入力まで簡単便利

ブログの画像編集作業において
誰でも便利に使えるアプリ「photoscape(フォトスケープ)X無料版」。
今回は
photoscapeX(フォトスケープX)無料版を使って
について紹介します。
この記事を読めば
photoscapeX(フォトスケープX)無料版を使って
ブログの画像をきれいに補正したり、簡単な説明文を画像に入れて利用することができるので
読者に分かりやすい記事をつくることができますよ。
ぜひ、最後までご覧ください。
目次、表示、非表示
photoscapeX(フォトスケープX)無料版で画像調整する方法

簡単な画像調整方法として、次の3つを紹介します。
カラー補正
最初にカラー補正です。
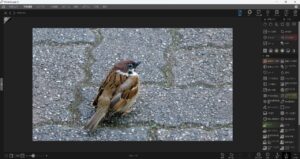
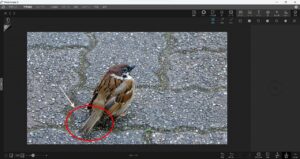
次のすずめの画像を例に解説していきます。

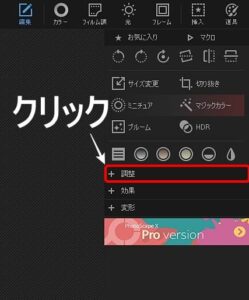
右側の「+調整」をクリックします。

すると、メニューが出てきます。

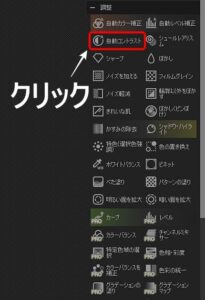
この中の「自動カラー補正」をクリックします。

少しだけ、茶色い温かみのある画像に変わりました。
よろしければ「✔適用」をクリックします。

これで完成です。
やり直したいときは、右下の「取り消し」を押すと、元の画像に戻ります。

コントラスト補正
次にコントラストの補正です。
メニューの「自動コントラスト」をクリックします。

コントラスト補正がされました。
画像の色合いがくっきりと表現されました。
よろしければ、「✔適用」をクリックします。

これで完成です。

シャープ補正
次はシャープ補正になります。
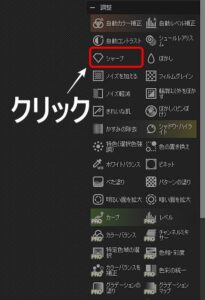
メニューの「シャープ」をクリックします。

画像がキリっと引き締まりました。
よろしければ、「✔適用」をクリックします。

これで完成です。

最後に画像を保存します。
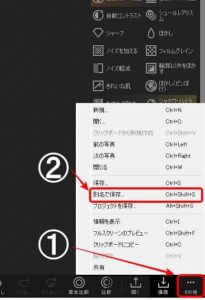
右下の「①その他」をクリックして、「②別名で保存」を選択のうえ、名前を付けて保存して終了です。

ブログで使うときは、「Squoosh(スクーシュ)」で画像を圧縮して容量を小さくしたうえでご利用ください。
「Squoosh(スクーシュ)」の詳しい使い方はコチラを参考にしてください↓
photoscapeX(フォトスケープX)無料版で文字・図形を入力する方法

次に、文字や図形の入力方法として、次の3つを紹介します。
図形入力の方法
先ほどの画像調整を行った「すずめの画像」を使って、図形入力の方法を説明します。
ここでは、ずずめの「しっぽ」をまるで囲い、「しっぽ」と説明文を書いていきます。

はじめに、右上の「挿入」をクリックします。

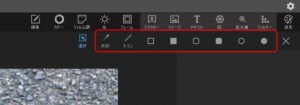
矢印やライン、四角や丸などの図形のメニューが出てきます。

ここでは、「○」をクリックします。

すると、「楕円」の色や線の種類・厚さなどの設定画面が出てきます。

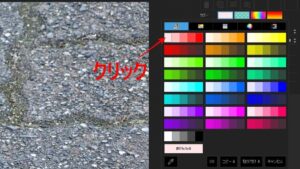
楕円の色を変えるには、「カラー」の赤色をクリックします。

お好みの色を選びます。
ここでは「赤」をクリックして選択します。

円を書きたい場所を選びます。
ここでは、すずめの「しっぽ」を楕円形で囲みます。

黄色の矢印の方向にドラッグ&ドロップすると、しっぽを囲うように赤い楕円形を書くことができます。

よろしければ、画像の任意の場所をクリックすれば完成です。

矢印の入力方法
次に、説明文を入れるため、「しっぽ」に向けて矢印を書いていきます。
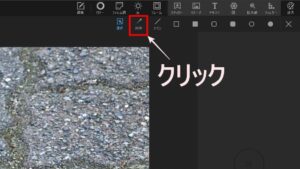
はじめに、右上の「矢印」をクリックします。

すると、「矢印」の色や線の種類・厚さなどの設定画面が出てきます。

ここでは、線の色を変更します。
「カラー」の赤色をクリックします。

色の選択画面が出ますので、左上の「白色」をクリックします。

すると、設定画面のカラーが「白色」に変わりました。

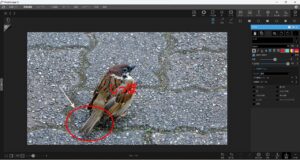
楕円形と同じように、ドラッグ&ドロップして矢印を作成します。
白色の矢印を書くことができました。

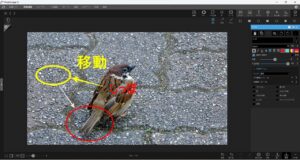
矢印をドロップしてカーソルを動かすと矢印を移動させることができます。
ここでは、赤い矢印のように
矢印をしっぽの楕円形の方に移動します。

よろしければ、画像の任意の場所をクリックすれば完成です。

文字入力の方法
最後に、「しっぽ」の説明文を入力します。

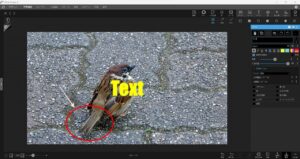
右上のメニューの「テキスト」をクリックします。

画面中央に黄色で「Text」と表示されました。

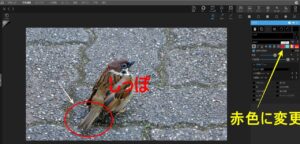
「Text」を「しっぽ」に変更します。
右側のメニューの中の赤枠欄に「しっぽ」と記入します。

「Text」が「しっぽ」に変わりました。

次に、「しっぽ」の色を赤色に変更します。
カラーの「黄色」をクリックして、色の選択画面で「赤色」を選択すると、「しっぽ」の色が赤色に変わります。

次に、文字の大きさを変えます。
数字の「152」を「100」に変更します。

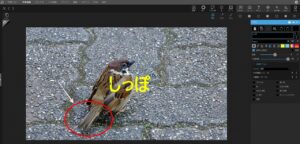
「しっぽ」の大きさが小さくなりました。

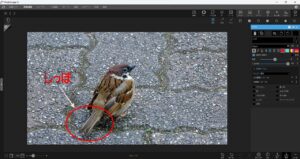
最後に「しっぽ」を移動します。
「しっぽ」の上でカーソルをドラッグして黄色の矢印のように移動させます。

説明文「しっぽ」が矢印の前に移動して完成です。
お疲れさまでした。

まとめ:画像調整や簡単な文字・図形の入力方法

今回は、photoscapeX(フォトスケープX)無料版を使った画像調整や文字・図形入力の方法です。
画像調整方法では、次の3つの方法を説明しました。
- カラー補正
- コントラスト補正
- シャープ補正
オリジナルの画像よりも「はっきりくっきり」とした画像に変わるので、読者にも分かりやすい画像になります。
次に
文字や図形の入力方法では、次の3つの方法を説明しました。
- 図形入力
- 矢印入力
- 文字入力
ブログでは、画像を使って説明するときがよくあります。
そんな時
画像内に文字や図形を使って説明することで
より、読者に分かりやすい記事へと変身します。
読者の滞在時間も長くなって、SEO対策にも有効なので
ぜひ、使い方をマスターして使って見てください。
最後までご覧いただき、ありがとうございました。