WordPress(ワードプレス)でサイトマップを自動生成する方法!プラグインで簡単に作成

サイトマップは、検索エンジンや訪問者がサイト内のページを見つけやすくするための地図のようなものです。
ブログを運営している方にとって、サイトマップはSEO(Search Engine Optimization:検索エンジン最適化)対策において、とても重要です。
そこで今回は、WordPress(ワードプレス)でサイトマップを自動生成する方法について解説します。
この記事を読めば
SEO対策に有利になるだけでなく、読者が欲しい情報(記事)を簡単に見つけることができる「読者ファーストのブログへと成長」することができますよ。
ぜひ最後までご覧ください。
サイトマップとは?

サイトマップには2つの種類があります。
- 検索エンジン向けサイトマップ
- ユーザー向けサイトマップ
まずは、それぞれのサイトマップの重要性・必要性について解説していきます。
検索エンジン向けワードプレスのサイトマップ
検索エンジン向けワードプレスのサイトマップは
検索エンジンがウェブサイトをクロール(巡回)する際に、サイト内のページの構造や階層を理解しやすくするためのXML形式のファイルです。
このサイトマップがあることで、検索エンジンはサイトの構造を理解し、ユーザーの検索意図に適切に応えるための情報を取得できます。
ユーザー向けワードプレスのサイトマップ
ユーザー向けワードプレスのサイトマップは
訪問者がウェブサイト内のページを探しやすくするためのHTML形式のページです。


サイトマップの必要性

2種類のサイトマップの必要性について解説します。
検索エンジン向けサイトマップはSEO対策に必要
検索エンジン向けサイトマップは、SEOの観点から非常に重要です。
検索エンジンはサイトマップを参照して、サイト内のページを正確に把握し、検索結果に反映します。
これにより、ウェブサイトの各ページが適切にインデックスされ、検索順位が向上します。
すると、より多くの方がWebサイトに訪問してもらえる可能性が高まります。
ユーザー向けサイトマップは読者の利便性の向上に必要
ユーザー向けサイトマップは、訪問者がウェブサイト内のコンテンツを見つけやすくするための重要なツールです。
複雑なメニューやカテゴリー構造のサイトでも、サイトマップがあれば、訪問者は迷うことなく目的のページにアクセスできます。
すると、あなたのWebサイト内での滞在時間が長くなり、Googleの評価も高まります。

記事が増えれば、読者向けのサイトマップを作成することをおススメします!
サイトマップの作成に使うプラグインの種類

WordPressでは、プラグインを使って簡単にサイトマップを作ることができます。
XML形式とHTML形式のいずれも無料で作成できるプラグインを紹介します。
XML形式のプラグイン
XML形式の代表的なプラグインには「XML Sitemap Generator for Google(旧:XML Sitemaps)」があり、私も利用していました。
でも、SWELLを使った雑記ブログでは不具合が生じたので、「XML Sitemap &Google News」に変更しました。
なので
ここでは、「XML Sitemap & Google News」を使った設定方法を紹介します。
HTML形式のプラグイン
HTML形式の代表的な無料のプラグインには
- WP Sitemap Page
- Simple Sitemap
などがあります。
「WP Sitemap Page」は、自分好みにデザインすることができますが、HTMLやCSSなどの知識が必要です。
「Simple Sitemap」には無料版と有料版がありますが、固定ページと投稿一覧を表示するだけなら無料版でできます。
なので
ここでは「Simple Sitemap 」を使った設定方法を紹介します。
プラグインを使ってワードプレスのサイトマップをつくる方法

プラグインを使ったサイトマップの作成方法を解説します。
XML形式のサイトマップの作成方法
XML形式のサイトマップを作成する方法を紹介します。
手順は次のとおりです。
- プラグインのインストール・有効化
- プラグインの設定
- サイトマップの登録
プラグインのインストール・有効化
はじめに、プラグイン「XML Sitemap & Google News」をインストールします。
WordPressのダッシュボード(初期画面)のサイドメニューから
「プラグイン」→「新規プラグインを追加」をクリックします。

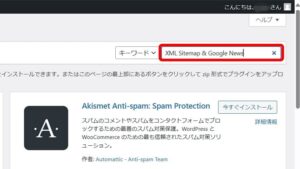
検索バーに「XML Sitemap & Google News」と入力して、プラグインを検索します。

すると、「XML Sitemap & Google News」が表示されますので、「今すぐインストール」をクリックします。

インストールが始まり「インストール中」と表示されたら、しばらくお待ちください。

「有効化」と表示されたらインストールが完了なので、「有効化」をクリックします。

プラグインの設定
次に、プラグインの設定を行います。
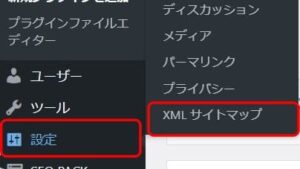
ダッシュボードのサイドメニューの「設定」に新しくできた「XML サイトマップ」をクリックします。

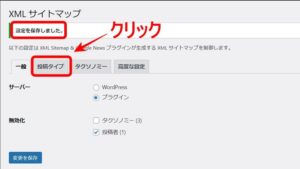
「一般」の設定画面が表示されるので、①サーバーは「プラグイン」を選択、②無効化は「投稿者」を選択し、「変更を保存」をクリックします。

「設定を保存しました」と表示されたら完了です。
次に、「投稿タイプ」をクリックします。

「投稿タイプ」では
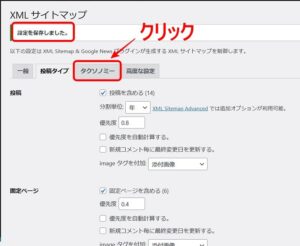
「投稿」の①優先度を「0.8」に設定し、imageタグを付加は「添付画像」にします。
固定ページは、③優先度を「0.4」にして、④下へスクロールします。

「変更を保存」をクリックします。

「設定を保存しました」と表示されたら完了です。
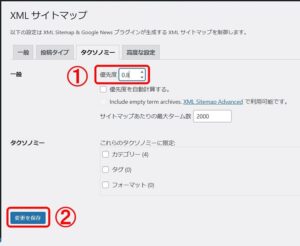
次に、「タクソノミー」をクリックします。

「タクソノミー」では
一般の①優先度を「0.8」に設定し、②「変更を保存」をクリックします。

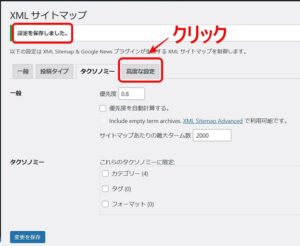
「設定を保存しました」と表示されたら完了です。
次に「高度な設定」をクリックします。

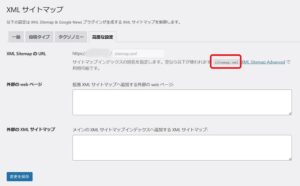
「高度な設定」の設定画面が表示されました。
ここでは、「XML SitemapのURL」が「sitemap.xml」になっていることを確認します。
以上で、終了です。

サイトマップの登録
最後に、Googleサーチコンソールに登録します。
「Googleサーチコンソール」のサイドバーの「サイトマップ」をクリックします。

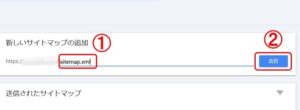
①新しいサイトマップの追加へ「sitemap.xml」と入力し、②「送信」をクリックします。

「サイトマップを送信しています」と表示されます。

しばらくすると、「サイトマップを送信しました」と表示されます。

送信されたサイトマップに「成功しました」と表示されたら登録完了です。
お疲れさまでした。

HTML形式のサイトマップの作成方法
次に、HTML形式のサイトマップを作成する方法を紹介します。
手順は次のとおりです。
- プラグインのインストール・有効化
- サイトマップの設定
- サイトマップの登録
プラグインのインストール・有効化
はじめに、プラグイン「Simple Sitemap」をインストールします。
WordPressのダッシュボード(初期画面)のサイドメニューから
「プラグイン」→「新規プラグインを追加」をクリックします。

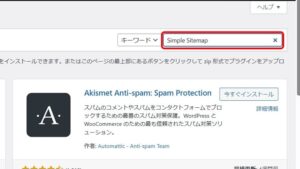
検索バーに「Simple Sitemap」と入力して、プラグインを検索します。

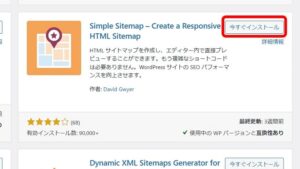
すると、「Simple Sitemap-Create a Responsive HTML Sitemap」が表示されますので、「今すぐインストール」をクリックします。

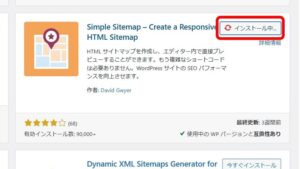
インストールが始まり「インストール中」と表示されたら、しばらくお待ちください。

「有効化」と表示されたらインストールが完了なので、「有効化」をクリックします。

アップデートの更新を受けるか聞いてくるので、「スキップ」をクリックします。

WordPressから通知があるので、「スキップ」で大丈夫です。

この画面が出ればインストール・有効化が完了です。

サイトマップの設定
次に、サイトマップの設定を行います。
ダッシュボードのサイドメニューの「固定ページ」の「新規固定ページを追加」をクリックします。

新しい固定ページが表示されるので、「タイトルを追加」に「サイトマップ」と入力します。

インストールしたプラグインを呼び出してサイトマップを作ります。
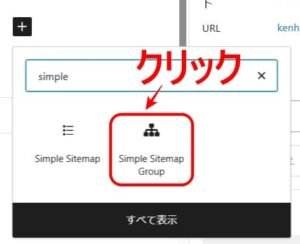
「+」のマークをクリックしてください。

検索窓がでてくるので、「simple」と入力します。

「Simple Sitemap Group」をクリックします。

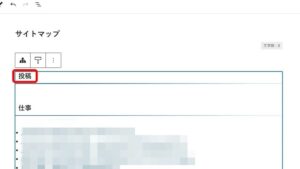
すると、投稿記事のサイトマップが作成されました。
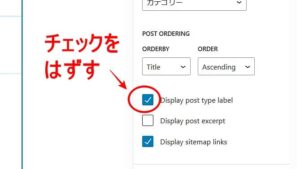
これでもいいのですが、「投稿」の文字はなくてもいいので、削除します。

画面右サイドバーの「Display post type label」のチェックを外します。

すると「投稿」の文字が消えました。

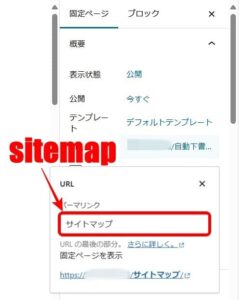
次に、サイトマップのパーマリンク(URL)を設定します。
右サイドバーのURLが書かれているところをクリックします。

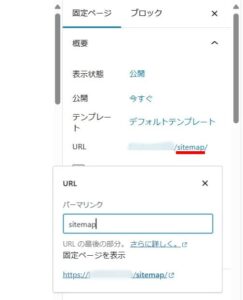
URLの「サイトマップ」となっているところに「sitemap」と記入します。

URLが「sitemap」に変わりました。

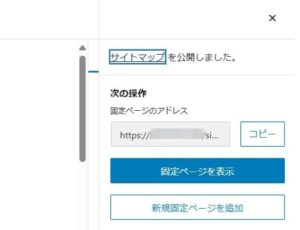
「公開」をクリックします。

「サイトマップを公開しました。」と表示されれば、設定完了です。

サイトマップの登録
最後に、サイトマップを登録します。
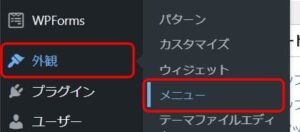
ダッシュボードのサイドメニューの「外観」の「メニュー」をクリックします。

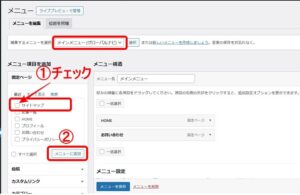
メニューが表示されるので、「編集するメニューを選択」の欄に「グローバルナビ」を選択します。
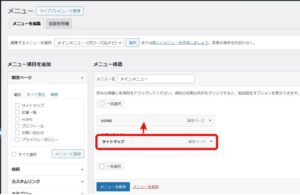
「メニュー項目を追加」の「固定ページ」に表示された①「サイトマップ」にチェックを入れた後、②「メニューに追加」をクリックします。

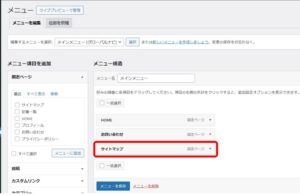
すると、右側の「メニュー構造」に「サイトマップ」が追加されました。

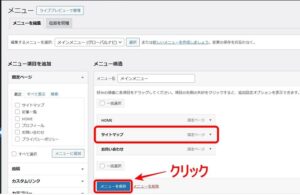
「サイトマップ」を一つ上に移動さて、ホーム・サイトマップ・お問い合わせの順番にします。
「サイトマップ」の上にカーソルを移動させて、マウスを左クリックしたまま上に移動させます。

すると「お問い合わせ」の上に「サイトマップ」が移動しました。
よければ、「メニューを保存」をクリックします。

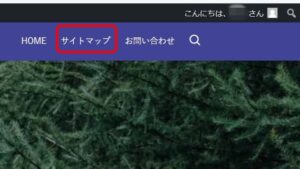
サイトマップが表示されました。

まとめ
今回は、サイトマップを作成する方法を解説しました。
サイトマップは、検索エンジン向け「XML形式のサイトマップ」と読者向け「HTML形式のサイトマップ」があります。
特にXML形式のサイトマップは、検索順位の上昇につながる重要なものです。
プラグインを利用すれば、誰でも簡単にサイトマップを作ることができますので、記事が増えてきたら、忘れずに作成することをおススメします。
最後までご覧いただき、ありがとうございました。











こちらは、当サイト「50代からのブログ運営のすすめ」のサイトマップです。