WordPressのお問い合わせフォーム おすすめのプラグイン【Contact form7】で簡単に設置!

副業ブログを始めるときには
お問い合わせフォームも忘れてはいけないものの一つです。
特に副業としてブログを運営する場合、お問い合わせフォームがあると、読者からの質問を簡単に受け取ることができるので、ご自身のWebサイトの信頼性が向上します。

私も
Googleアドセンスに申請する時に設置しましたが
無料のプラグインを入れれば、簡単に作成することができました。
そこで今回は
について解説します。
この記事を読めば
ブログ初心者の人でも、無料で簡単にお問合せフォームを作成きますよ。
ぜひ最後までご覧ください。
目次、表示、非表示
「お問い合わせフォーム」の必要性とは?

お問い合わせフォームは、ブログ運営において以下のようなメリットがあります。
読者との交流を安心・安全に!
お問い合わせフォームを設置することで、読者からの質問を直接受け取ることができます。
メールアドレスや電話番号を公開することなく、安全に連絡ができるので、あなたのブログの信頼性が高まり、安心感のアップにもつながります。
Googleアドセンスの審査に有利!
Googleアドセンスの審査では、問い合わせフォームが無いと落ちる可能性があります。
何かあったときに連絡が取れないので、信頼性が低いサイトだと判断されるからです。
設置しても問い合わせがたくさんあって困ることはめったにありません。
なので、プラグインを使ってササっと設置しちゃいましょう。
企業から広告オファーが来る可能性も?
お問い合わせフォームは、ビジネスチャンスを逃さないための重要なツールにもなります。
企業や個人から広告掲載の依頼やコラボレーションの提案をしたいとき
お問い合わせフォームがないとオファーを受けることができません。
せっかくのチャンスを逃さないためにも、お問い合わせフォームを設置しましょう。
初心者におすすめのプラグイン「Contact Form 7」

数あるお問い合わせフォームのプラグインの中でも、「Contact Form 7」は特に人気があります。
2024年5月現在で1000万以上の有効インストール数なので実績も抜群!
開発者が日本人で、使い方やFAQ(よくある質問)も詳しく解説されています。
無料で簡単に使えるのでおススメです。
Contact Form 7を使ったお問い合わせフォームの設置方法

プラグイン「Contact Form 7」を使ってお問い合わせフォームを設置する方法を解説します。
やり方は、次の3ステップです。
フォームの作成では、クラシックエディタとブロックエディタに分けて説明します。
プラグインのインストール
まずは、プラグイン「Contact Form 7」をインストールしましょう。
WordPressのダッシュボード(初期画面)のサイドメニューから、「プラグイン」→「新規プラグインを追加」をクリックします。

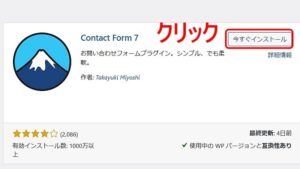
検索バーに「Contact」と入力し、プラグインを検索します。

すると「Contact Form 7」が表示されますので、「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」をクリックします。

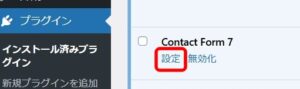
サイドメニューのプラグインの中に「Contact form7」があることを確認し、「設定」をクリックすれば完了です。

フォームの作成
インストールが完了したら、次はフォームの作成です。
ダッシュボードのサイドメニューに新しくできた「お問い合わせ」→「コンタクトフォーム」をクリックします。

「新規追加」をクリックします。

タイトルに「お問い合わせ」と入力します。

お問い合わせのフォームやメールなど、自分好みに変更することができますが、このままでも大丈夫です。

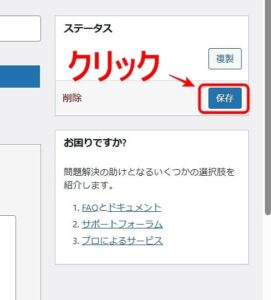
画面右サイドバーの「保存」をクリックします。

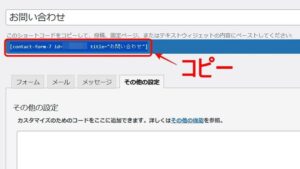
タイトルの「お問い合わせ」の下に書かれた「ショートコード」をコピーします。


このあとに作成する固定ページに貼り付けます。
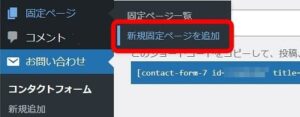
ダッシュボードのサイドメニュ「固定ページ」→「新規固定ページを追加」をクリックします。

クラシックエディタの作成方法
はじめに、クラシックエディタの作成方法から説明します。
タイトルに「お問い合わせ」と入力します。

先ほどコピーしたショートコードをエディタ内に貼り付けます。

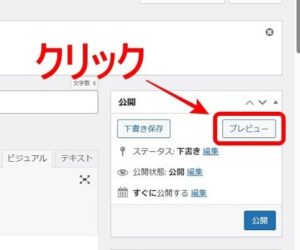
画面右サイドバーの「プレビュー」をクリックして、お問い合わせフォームが正しく表示されているか、確認します。

お問い合わせフォームとして
「氏名」「メールアドレス」「題名」「メッセージ本文(任意)」「送信ボタン」が表示されていればOKです。

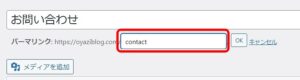
パーマリンクの「お問い合わせ」を「contact」に変更します。

画面右サイドバーの「公開」をクリックして完了です。

ブロックエディタの作成方法
次に、ブロックエディタの作成方法を説明します。
タイトルに「お問い合わせ」と入力します。

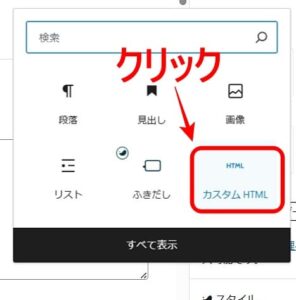
プラスボタン(+)の「ブロックを追加」を押して、「カスタムHTML」を選択します。



無ければ、検索窓に「html」を入力するか、「すべて表示」を押して選択します。
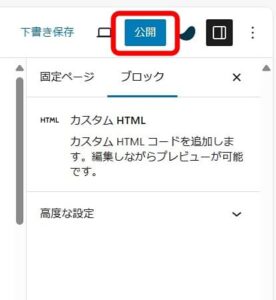
コピーしたショートコードをブロック内に貼り付けます。

画面右サイドバーの「公開」をクリックして完了です。

フォームの設置
最後に、作成したフォームをサイトに設置します。
今回は、ブログの上部「ヘッダー」部分に「お問い合わせフォーム」を追加してみます。

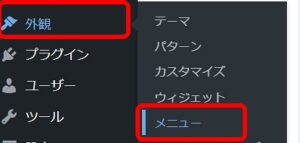
はじめに、ダッシュボードのサイドメニューの「外観」→「メニュー」をクリックします。

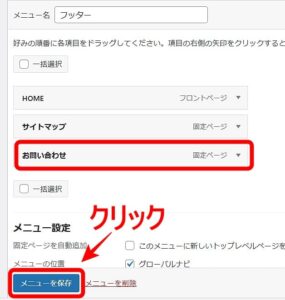
①「編集するメニューを選択」でフッターを選んで「選択」をクリックします。
②新しくできた「お問い合わせ」にチェックを付けます。
③「メニューに追加」をクリックします。

「お問い合わせ」がフッターのメニューに追加されたことを確認したら、「メニューを保存」をクリックすれば完成です。

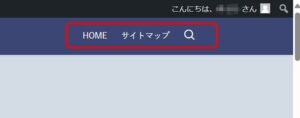
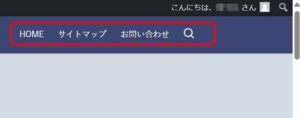
ヘッダー部分に「お問い合わせ」が追加されました。
お疲れさまでした。

まとめ

「お問い合わせフォーム」は、
Googleアドセンスやアフィリエイトを利用して副業ブログをする場合に必要です。
作り方は、プラグイン「Contact Form 7」を利用すれば
初心者の方でも簡単にお問合せフォームを設置することができます。
お問い合わせフォームがあれば
読者の方が安心してあなたのWebサイトに訪れることができます。
さらには、企業からの広告掲載オファーなど
ビジネスチャンスが広がる可能性もあるので、お問い合わせフォームの設置は欠かせません。
やり方は次の3ステップです。
- プラグインのインストール
- フォームの作成
- フォームの設置
初心者でも簡単に作ることができるので
ぜひ、この記事を参考に設置してみてください。
最後まで読んでいただき、ありがとうございました。











個人であっても副業でブログを開始する場合は、必ず設置しましょう。